Cuando se pretende realizar un análisis de usabilidad web hay que realizar una revisión de las últimas tendencias, mucho mejor si están contrastadas con tendencias de usuarios reales y no con teorías académicas. Es por ello que es necesario estar al día del comportamiento de usuarios y de la forma como interaccionan con el sitio web, al fin y al cabo, cada día, nosotros, como usuarios, vamos adquiriendo nuevos modos de interacción.
Precisamente este constante aprendizaje de los usuarios es el que debemos tener en cuenta, como desarrolladores, para realizar los procesos de mejora continua necesarios en todo sitio web.
En KUKOA optamos por realizar un primer nivel de análisis basándonos en 10 puntos de análisis, obviamente cada sitio web debe tener sus características y adaptabilidad, es por ello que sólo se deben tomar estos 10 puntos como referencias, siempre aconsejamos un estudio de comportamiento de usuario para poder obtener resultados más óptimos:
1. Rompe con los tres clics:
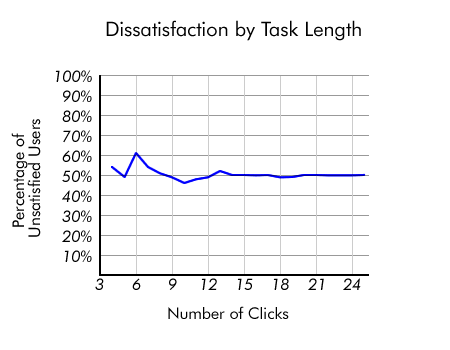
En 2001 Jeffrey Zeldman estableció unos de los fundamentos de la usabilidad web en el libro ‘Taking your talent to the web’, donde enunciaba que la satisfacción del usuario cae a partir del tercer clic en la búsqueda de la información necesaria.
En su momento sorprendió la precisión de la regla de los 3 clics e incluso se impuso como un dogma en los estudios de usabilidad web. Por supuesto la regla de los 3 clics lleva intrínseco un conjunto de prácticas más relevantes, como puede ser la organización y síntesis de contenido. No obstante, en 2003 un estudio realizado por Joshua Porter desmitifico éste número mágico:
Se analizaron más de 8000 clics de 44 usuarios, concluyendo en que los usuarios no tenían más tendencia a abandonar los sitios después de 3.
Obviamente es importante mantener la satisfacción del usuario cuando están buscando la información o completando una tarea en la web, pero el límite de 3 clics parece poco realista: la tendencia de los usuarios es continuar la navegación, siempre y cuando la información proporcionada sea relevante.
La vigencia de esta tendencia en usabilidad parece comprensible con el incremento de madurez en la navegación de los usuarios, si bien que, a mayor volumen de información en internet, el usuario sigue pidiendo más exigencia en la información.

Gráfico relacionando los numeros de click y el porcentaje de insatisfacción. Fuente: UIE
- Estudio original de Joshua Porter: http://www.uie.com/articles/three_click_rule/
2. Usa el patrón F
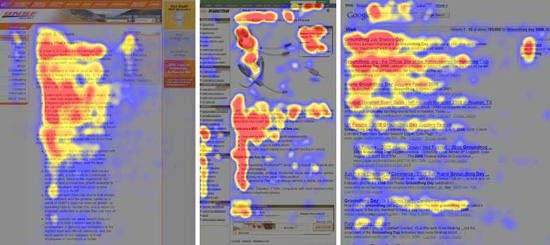
En 2006 Jacob Nielsen demostró el cambio del patrón tradicional de lectura en forma de Z al patrón F: Los usuarios tienden a realizar un primer movimiento horizontal por la parte superior del sitio web, seguido de un segundo movimiento horizontal inferior. Después del segundo recorrido horizontal, la tendencia del usuario es moverse de forma natural en una línea vertical izquierda detectando palabras clave, es por ello que la forma resultante es una F.
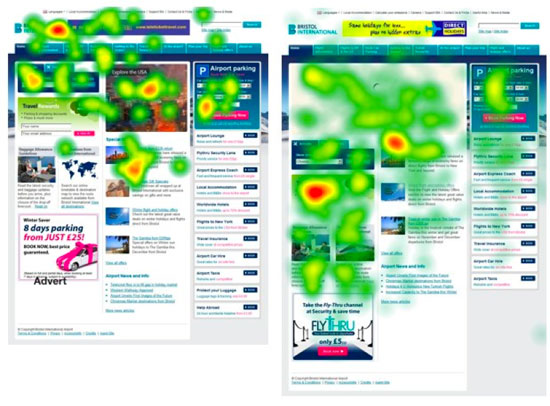
Aunque según el perfil del usuario, el patrón puede cambiar de F a E o a L invertida, el hecho relevante es que se confirmo este tipo de patrón, de forma independiente, a través del estudio de Eyetools, en las páginas de resultados de Google, donde se define el triángulo de oro de Google, por la concentración de visualizaciones en la parte superior izquierda de la pagina de resultados.
Posiblemente el patrón F de lectura sea culpa de la alta incidencia de Google dentro de los hábitos de los usuarios, por lo que es conveniente ir monitorizando los cambios de tendencias, ya que también se aprecian variaciones según las diferentes resoluciones de pantalla.

Análisis de puntos calientes donde se concentran las visualizaciones. Fuente: Alertbox
- Artículo de Jackob Nielsen sobre el patrón F: http://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
- Triángulo de oro de Google: http://searchengineland.com/new-google-eye-tracking-study-shows-downfall-golden-triangle-205274
3. No cargues, ¡muéstralo!
Los usuarios no esperan, odian esperar. Hay que servir la información rápido.
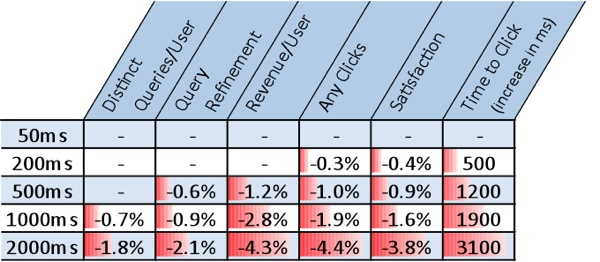
Bing realizó un estudio en el que se demostraba que un incremento de 2 segundos en la carga de la página del buscador reducía la satisfacción del usuario un -3,8%, los ingresos por usuario en -4,3% y se incrementaba el tiempo de click en 3 segundos.
Google, desde 2010 tiene en cuenta en sus factores de ranking de páginas, el tiempo de respuesta del servidor con las búsquedas territoriales.

Tabla comparativa de incremento de tiempo en carga, satisfacción y tiempo de click. Fuente: O'Reilly Radar

Mensaje de error de Hotmail al tener problemas de carga (Octubre 2008)
- Resumen del estudio conjunto Bing/Google: http://velocityconf.com/velocity2009/public/schedule/detail/8523
4. Haz legible tu contenido
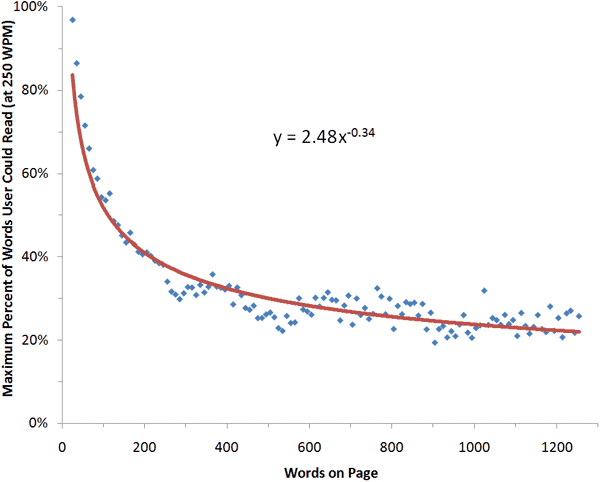
Los usuarios no sólo odiamos esperar, sino que no leemos. Tan sólo leemos un 28% del texto de las páginas y el porcentaje se incrementa en la medida que se incrementa el tamaño del texto. Felicidades si has llegado hasta aquí ;)
Por lo que es fundamental una estructuración de contenido suficientemente agradable para tener una lectura fluida, es por ello que es recomendable usar títulos, parágrafos cortos y listas.

Gráfico demostrativo de las palabras leidas en una página en funcion de las palabras totales. Fuente: Alertbox
- Articulo de Jackob Nielsen: http://www.nngroup.com/articles/how-little-do-users-read/
5. Rompe el mito del pliego
El pliego (fold en inglés) es el área de pantalla que se puede ver sin hacer scroll vertical en la página.
Cabría suponer que a mayor longitud de página, menor cantidad de contenido leído por parte de los usuarios. Pero no es así, no existe influencia entre la longitud de la página y la voluntad del usuario en hacer scroll vertical, según el informe de Clicktale.
Es más, según el estudio de CX Partners, a menor contenido por encima del pliego, más motivación del usuario para explorar más contenido por debajo.
Por lo que se debe repartir el contenido según los principios de jerarquía web y usar un buen diseño que permita priorizar y distinguir a los elementos más importantes del contenido.

Comportamiento en la visualización de páginas con contenido variable en posiciones superiores. Fuente: CXPartners
- Informe de Clicktale: http://blog.clicktale.com/2006/12/23/unfolding-the-fold/
- Estudio de CX Partners: http://www.cxpartners.co.uk/cxblog/the_myth_of_the_page_fold_evidence_from_user_testing/
6. Ubica el contenido más importante a la Izquierda
Al iniciar un proyecto web es fundamental conocer los criterios culturales del usuario objetivo. Es necesario tener en cuenta las consideraciones culturales de lectura.
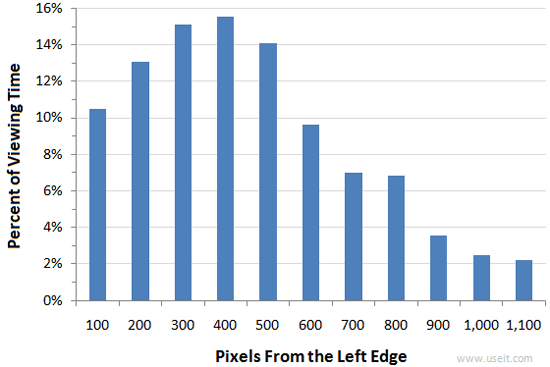
Por esa razón, en culturas en las que escribimos de izquierda a derecha, tendemos a pasar más tiempo en el lado izquierdo de la pantalla (un 68% del tiempo, según el estudio de Jackob Nielsen), correspondiente con un patrón F de lectura, como hemos visto. Siendo invertido en culturas en las que se escribe de derecha a izquierda.

Gráfico comparativo entre el tiempo de visualización y la posición del elemento relativo al margen izquierdo. Fuente: Alertbox
- Estudio de horizontalidad de Jackob Nielsen: http://www.nngroup.com/articles/horizontal-attention-leans-left/
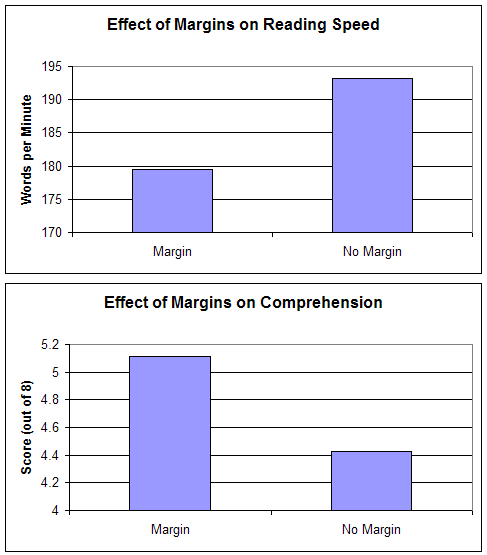
7. Afectación del espacio en blanco en la lectura
Cuanto más fácil es la lectura, más fácil es que el usuario continúe leyendo.
Un estudio comparativo entre distintos layouts con espacios en blanco, demuestra que se incrementa la rapidez de lectura en cajas de texto sin márgenes, no obstante, se reduce la comprensión.

Efectos de los espacios en blanco en la lectura y comprensión de los contenidos. Fuente: WSU
- Estudio comparativo de distintos layouts con espacios en blanco: http://psychology.wichita.edu/surl/usabilitynews/62/whitespace.htm
8. Pequeños detalles que marcan una gran diferencia
En el proceso de crear un proyecto web, normalmente se tienden a olvidar los pequeños detalles que ayudan a transmitir el acabado y excelencia de la web. Atender a todos los procesos en les que se enfrenta un usuario al visitar la web requiere una cobertura completa de todas las casuísticas.
Detalles tan pequeños como un botón en un formulario no sólo favorecen la experiencia de usuario en la plataforma, sino que pueden incrementar las ventas de forma millonaria, como sucedió al eliminar el botón de registro en el proceso de compra en una plataforma eCommerce: El primer mes se obtuvo un incremento del 45% en ventas adicionales y en un año se incrementó el retorno en 300 millones de dólares.
Pero no sólo se trata de ofrecer facilidades en la experiencia de los procesos que cumplen los usuarios a través del sitio web, sino también cubrir la imagen global, como es el caso de las páginas de error, campos optativos en formularios, iconografía, ortografía y gramática y detalles en la mejora de las pantallas por la que fluyen los usuarios.

Página de error de GAP: Simple, plana y con alta probabilidad de ser la mayor en rebote.
- Caso de estudio del botón de los 300 millones de dólares: http://www.uie.com/articles/three_hund_million_button/
9. No basar la navegación con un buscador propio
La tendencia de un usuario al llegar a un sitio web es navegar por los contenidos, según un estudio basado en tareas a realizar en un sitio web, más del 70% de los usuarios inician la navegación realizando click en links internos. Un resultado similar se obtiene en plataformas eCommerce, con el añadido que las búsquedas en el sitio se centran después de no encontrar los productos que se pretendían comprar.
La importancia de un sitio web esta en la estructuración de contenidos de acorde con lo que el usuario espera encontrar, es por ello, que una buena arquitectura de contenidos es vital para la supervivencia de la web.
Los usuarios tienden a centrar sus búsquedas por internet y por paginas web a través de Google, por lo que los buscadores internos deben optimizar sus funcionalidades y reubicarse de acorde con la planificación del proyecto.
- Estudio demostrativo del inicio de la navegación mediante click en vínculos: http://giraffeforum.com/wordpress/2010/04/25/navigation-is-more-important-than-search/
10. La pagina de inicio ya no es tan importante
Las nuevas tendencias de navegación de los usuarios se basan en links directos provenientes de redes sociales, buscadores, blogs, agregadores o newsletters, por lo que se orientan a páginas concretas y altamente especializadas, es por ello que no hay que obsesionarse por canalizar las visitas por el cuello de embudo de la página de inicio, pero si potenciar los links directos para obtener una mejor tasa de conversión.
Al fin y al cabo, las tendencias de usuarios las marcan las propias páginas web más vistas, es por ello que es necesario tener un conocimiento actualizado de las herramientas y comportamientos de usuario que van apareciendo, de forma continua, en internet.
Antes de iniciar un proyecto web, es importante realizar una auditoría de usabilidad, centrándose en lo que realmente esperan los usuarios antes de entrar en el sitio web, acompañarles a lo largo de todo el trayecto que realicen dentro del sitio y favorecer una conversión o una fidelización del usuario.
Todos estos aspectos, son algunos de los puntos básicos a tener en cuenta, para poder mejorar la experiencia de los usuarios en la web y tender a excelencia, ya que un usuario que no encuentra la información deseada en el sitio web, no sólo se irá al sitio de la competencia, sino que hay alta probabilidad de que no vuelva a visitar su sitio web.
Entrada basada en el artículo de sixrevisions: http://sixrevisions.com/usabilityaccessibility/10-usability-tips-based-on-research-studies/